Reasons to Choose Bootstrap

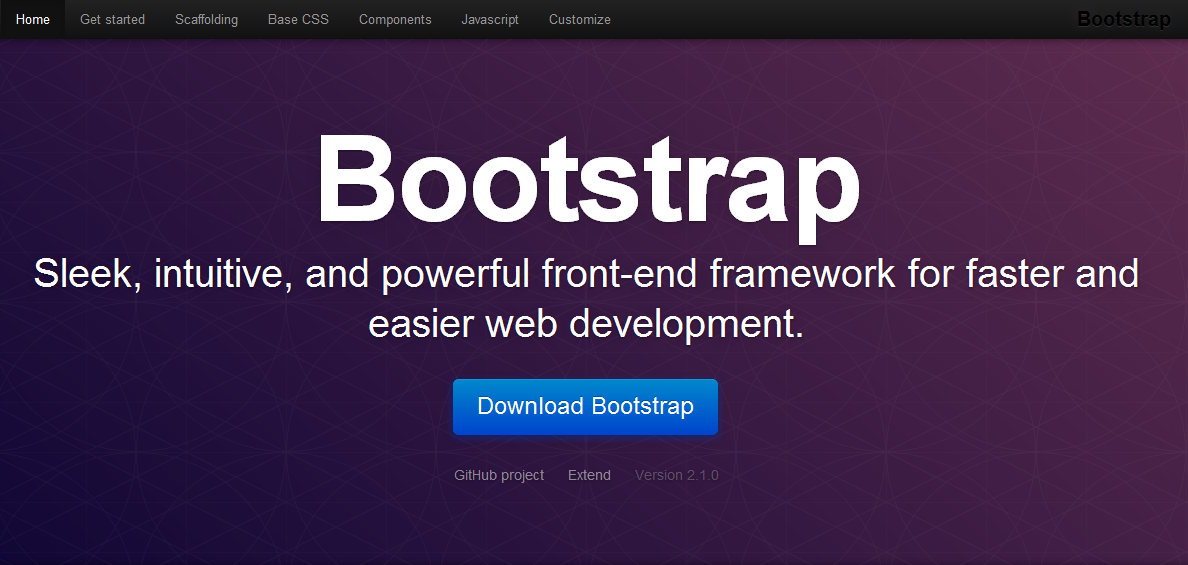
Easy to get started
There are no other steps needed to take advantage of the framework - no compilation, no purchase or anything of the sort. In order to take advantage of Bootstrap, all you need to do is download and extract the files from the GitHub repository. Including references to these files in your html files gives access to all Bootstrap classes, which can be applied to the html elements to automatically take care of styling, positioning and responsiveness.
Smooth Learning curve
Many users have found that Bootstrap has a smooth learning curve and is easy to get used to. Its syntax is as intuitive, as the architecture and the layout system.
Detailed documentation
In addition to all advantages listed this far, Bootstrap is very well documented and has a wealth of examples on the official site. This not only helps with learning, but also keeps things ordered in a neat reference. Every time one wants to go back and check on some class or element, it is easy to do - all elements are included in a single page, which includes a good navigation section.
Complete Themes
Sites like PrepBootstrap and Wrapbootstrap are two examples of sites, which feature free and premium templates and themes. Themes are pretty much complete websites, some of which with advanced options, such as dashboards and third party widgets. These come at a very reasonable price, so there is no surprise many developers choose.
A wealth of plugins
Bootstrap plays nice with many of todays JS widgets and this makes it easy to integrate them into a custom theme or page. There is also a large number of plugins which you can use to enhance your visual presentation. This example demonstrates an integration of the ShieldUI Jquery plugins into a bootstrap layout, which results into a sleek, appealing presentation, which is also responsive and usable on any device.
Layout System
Through its powerful Grid layout system, Bootstrap takes care of all the positioning and responsiveness problems, which developers had to tackle on their own previously. By adding just a few classes to the div elements on the page, developers can automatically solve major headaches, such as rendering on smaller screen devices and application appearance on a variety of screen resolutions.
Large Community
Since Bootstrap has been around for a couple of years now and there is a large number of sites developped with it. Additionally, there is a very large number of how-to topics on many aspects of the framework.